Introduction:
Lightning Web Components (LWC) is a state-of-the-art framework developed by Salesforce that leverages standard web technologies like JavaScript, HTML, and CSS to build high-performance, reusable user interface components. LWC ensures a smooth and efficient user experience with lightweight, fast components that promote better compatibility and easier integration with other web applications. By capitalising on developers’ existing skills, LWC reduces the learning curve. A key strength of LWC is its emphasis on reusability and encapsulation, allowing components to function independently and be reused across different parts of an application. Fully integrated with the Salesforce platform, LWC provides developers with powerful tools and features for creating sophisticated, enterprise-level applications.
Here are some key features of LWC:
Web Standards
Lightning Web Components (LWC) is a contemporary Salesforce framework that employs standard web technologies like JavaScript, HTML, and CSS to develop fast, reusable user interface components. LWC emphasises reusability and encapsulation, enabling components to operate independently across various parts of an application. Fully integrated with the Salesforce platform, it provides developers with powerful tools to build sophisticated, enterprise-grade applications. Built on modern web standards like ES6+, LWC ensures cross-browser compatibility and future-proofing, offering flexibility without depending on any particular JavaScript framework.
Performace
LWC offers several performance enhancements, including an optimised rendering engine that minimises DOM updates for faster load times and smoother interactions. It also supports lazy loading, where components are only loaded when needed, reducing initial page load times and improving the overall user experience. By leveraging native browser APIs, LWC reduces overhead and enhances execution speed, making it a powerful tool for building high-performance applications.
Reusability
LWC promotes the creation of small, focused components that can be easily composed to build complex user interfaces. Each component operates within its own isolated scope, which minimizes the chance of unintended side effects and simplifies the management of state and behaviour. Additionally, LWC components adhere to web standards, allowing them to be reused not only across different parts of a Salesforce application but also in external web applications, providing flexibility and broad applicability.
Interoperability
LWC supports seamless integration with Aura components, enabling gradual migration or coexistence within the same application. It features robust data binding capabilities, allowing two-way synchronization between UI components and Salesforce objects, which simplifies data management. Additionally, LWC can directly call Apex methods, facilitating the execution of complex server-side logic while maintaining a clean and declarative syntax on the client side. This integration ensures a streamlined development experience and enhances the overall functionality of applications.
| Salesforce version | Client-side | Service Side |
| Version 1 | Visualforce page | Apex |
| Version 2 | Aura Component | Apex |
| Version 3 | LWC(HTML+Javascript) | Apex |
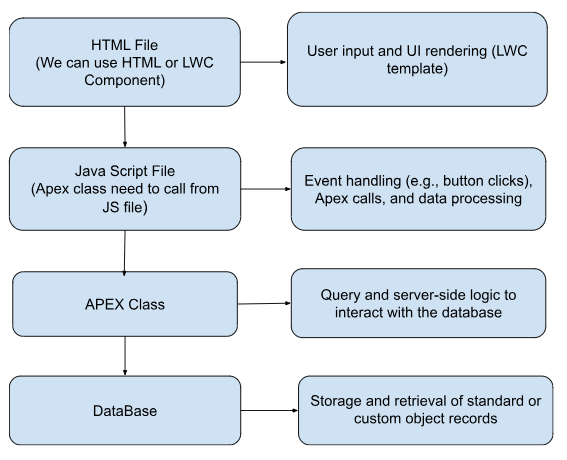
Structure Overview of LWC:

How is a Lightning Web Component (LWC) formed?
A Lightning Web Component (LWC) is formed by combining HTML, JavaScript, and CSS to create a reusable and efficient component within the Salesforce platform. The component structure typically includes an HTML file for defining the user interface, a JavaScript file for handling logic and interactivity, and an optional CSS file for styling. Additionally, a metadata file configures the component’s visibility and usage within Salesforce. Once these elements are created, the component is deployed to Salesforce, where it can be used in various contexts, such as on Lightning Pages or within other components. This approach allows developers to build modern, performance-optimized applications using web standards.
Why LWC instead of Aura
Aura is a powerful, component-based framework used in Salesforce for building dynamic web applications.
Lightning Web Components (LWC) and Aura are both frameworks for building components in Salesforce. However, LWC has several advantages over Aura, making it the preferred choice for new development. Here are some reasons why you might choose LWC over Aura:
Performance: LWC is fast and efficient, using modern web standards for better performance.
Modern Web Standards: LWC uses modern web standards, making it compatible with current practices and developer skills.
Simpler Syntax: LWC’s concise syntax makes it easier to read, write, and learn compared to Aura.
Better Tooling: LWC offers better tooling support, making development more efficient and robust.
Future Proof: LWC is future-proof, aligning with Salesforce’s long-term strategy.
Component Isolation: LWC uses the Shadow DOM to isolate component styles and markup, ensuring more predictable and maintainable code.
Reusability: LWC enhances reusability and modularity, enabling easy reuse of components across an application..
Backward Compatibility: LWC components can coexist with Aura components, enabling a gradual transition while maintaining existing Aura components.
Main advantages of using LWC over Aura Component:
- LWC is much faster.
- Designed to be lightweight.
- Compliant with modern web standards.
- Provides better security.
- More memory efficient.
- Better testing and browser compatibility.
- Faster rendering.
Conclusion:
This is an incredibly exciting time to be a Salesforce developer. With Lightning Web Components, you’re working with a state-of-the-art programming model designed specifically for the modern web stack. It integrates seamlessly with your existing code, providing a combination of unparalleled productivity, performance, and enjoyment. We eagerly anticipate seeing the amazing apps you’ll create with LWC!